Crear una extensión para Google Chrome con Flutter


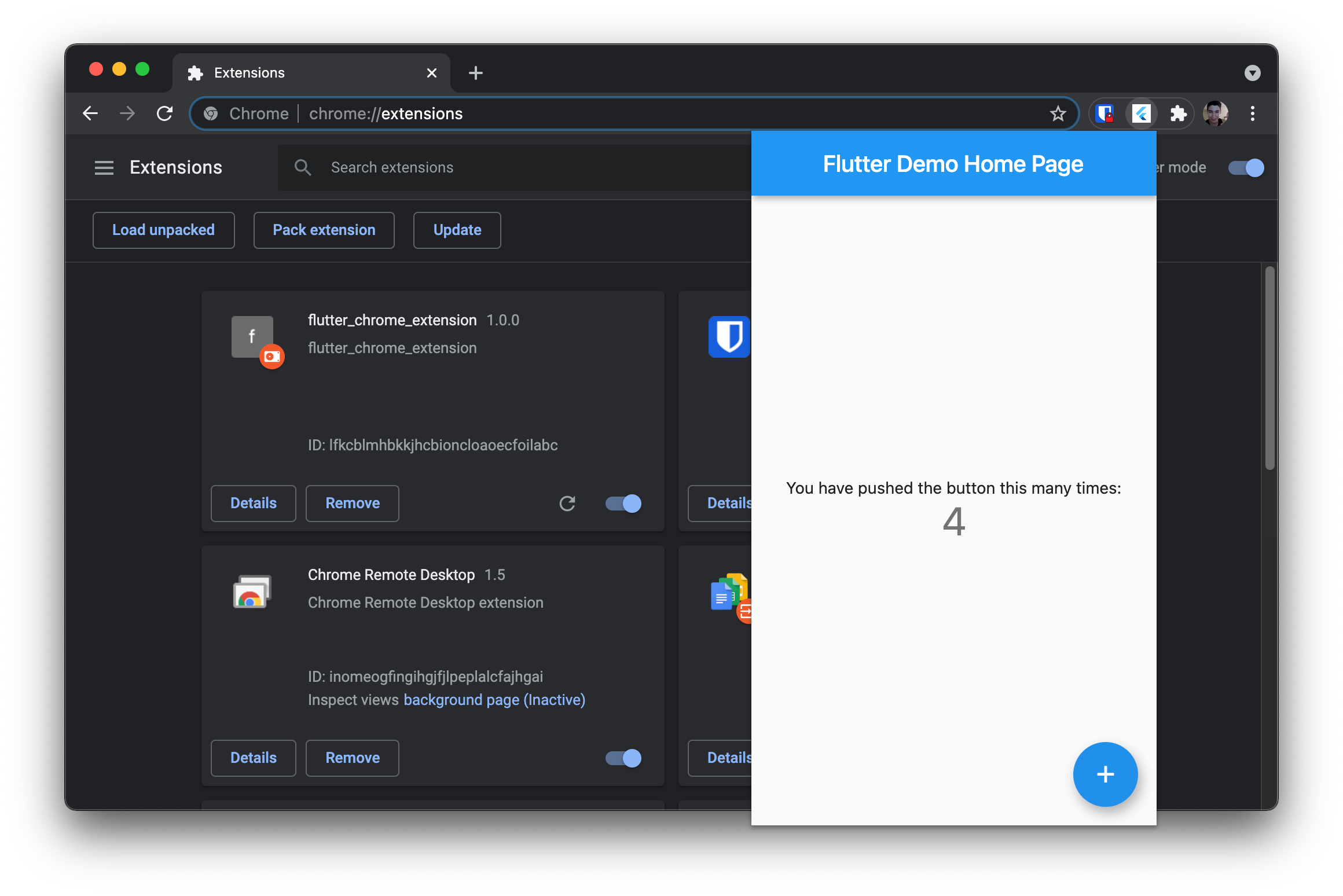
En este articulo vamos a aprender cómo crear una extensión para Google Chrome utilizando Flutter. La versión utilizada es Flutter 2.2.3 pero también funciona con las últimas versiones de Flutter hasta la 3.19.3. Al final la extensión se vera asi:

Pasos:
Vamos a iniciar con el proyecto por defecto que es el contador que todos conocemos.

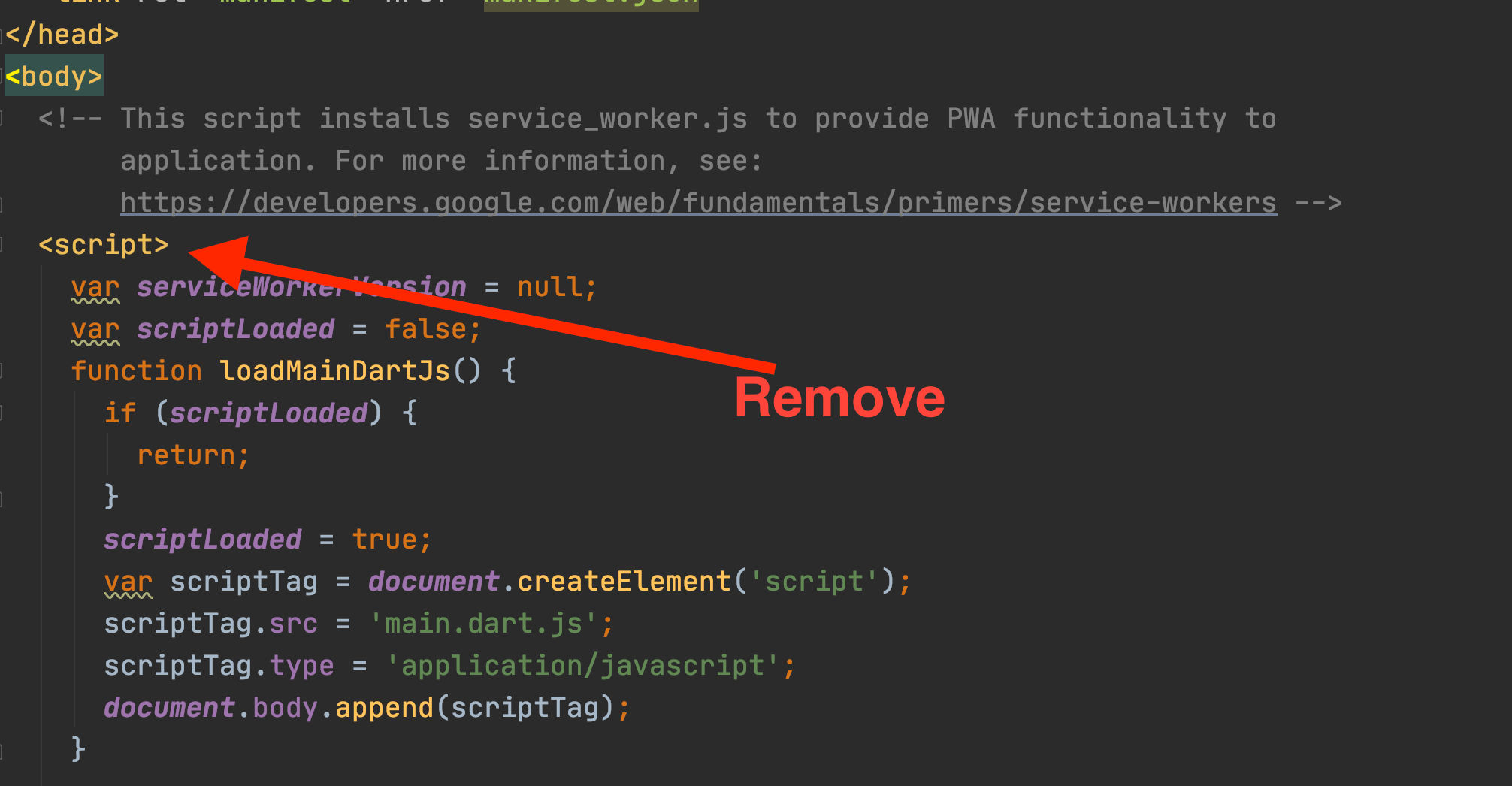
Lo primero que tenemos que hacer es abrir el archivo index.html y buscar el tag <script> porque vamos a borrar
todo su contenido. Este script no es necesario porque no necesitamos la funcionalidad de una PWA.

Después de borrar el código anterior vamos a agregar un nuevo script. El <body> del archivo index.html quedaría
de esta forma:
<body>
<script src="main.dart.js" type="application/javascript"></script>
</body>
Ahora vamos a reemplazar todo el contenido del archivo manifest.json con el siguiente json:
{
"name": "flutter_chrome_extension",
"description": "flutter_chrome_extension",
"version": "1.0.0",
"content_security_policy": {
"extension_pages": "script-src 'self' ; object-src 'self'"
},
"action": {
"default_popup": "index.html",
"default_icon": "/icons/Icon-192.png"
},
"manifest_version": 3
}
Si quieres conocer más sobre él manifest.json puedes ver más información en la siguiente
página Welcome to manifest 3.
Ahora vamos a generar la aplicación web con el siguiente comando:
flutter build web --web-renderer html --csp
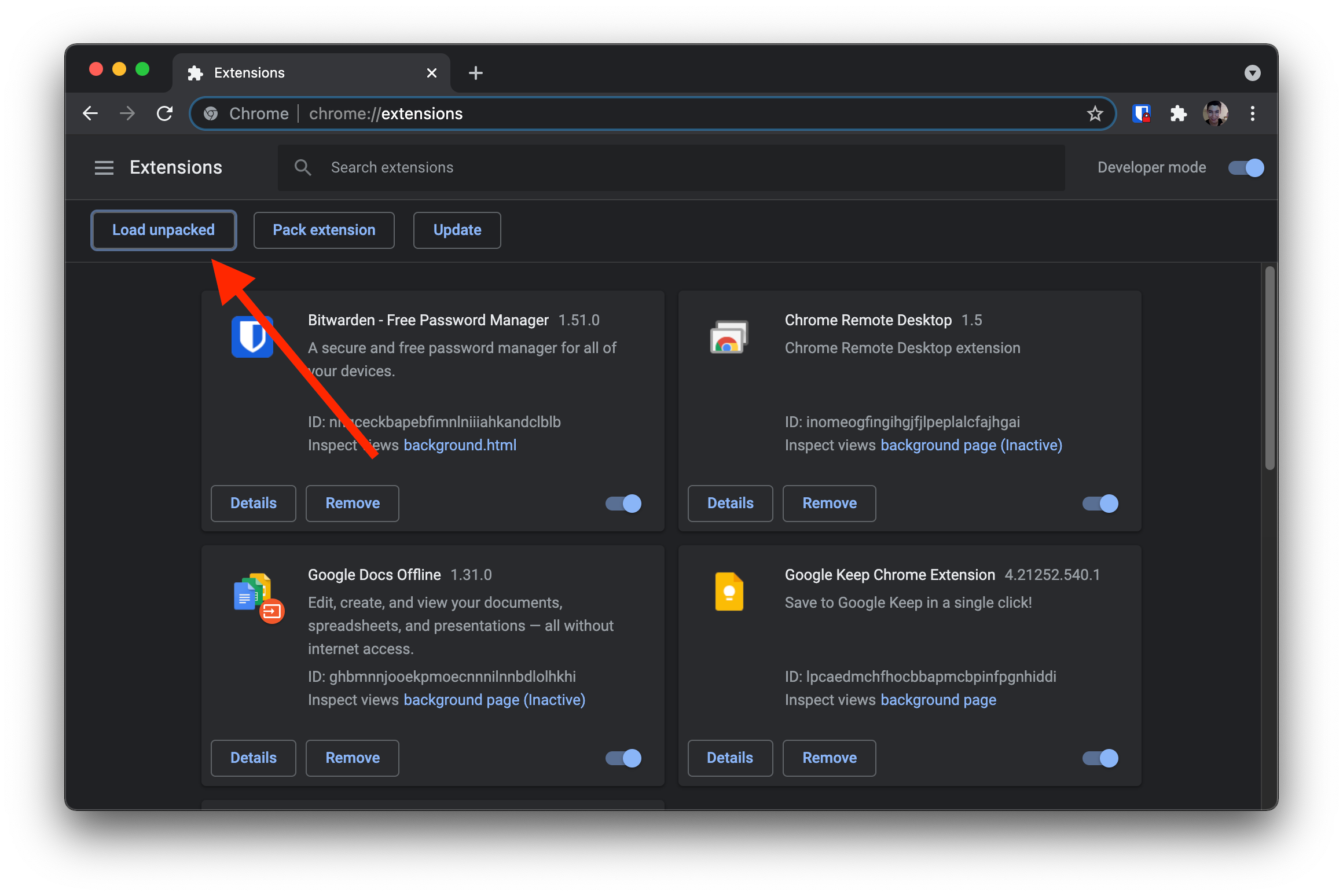
Después vamos a navegar a chrome://extensions/ en Chrome y vamos a agregar el contenido de
la carpeta ../build/web/ que generamos en el paso anterior, para esto damos clic en Load unpacked y
seleccionamos la ruta.

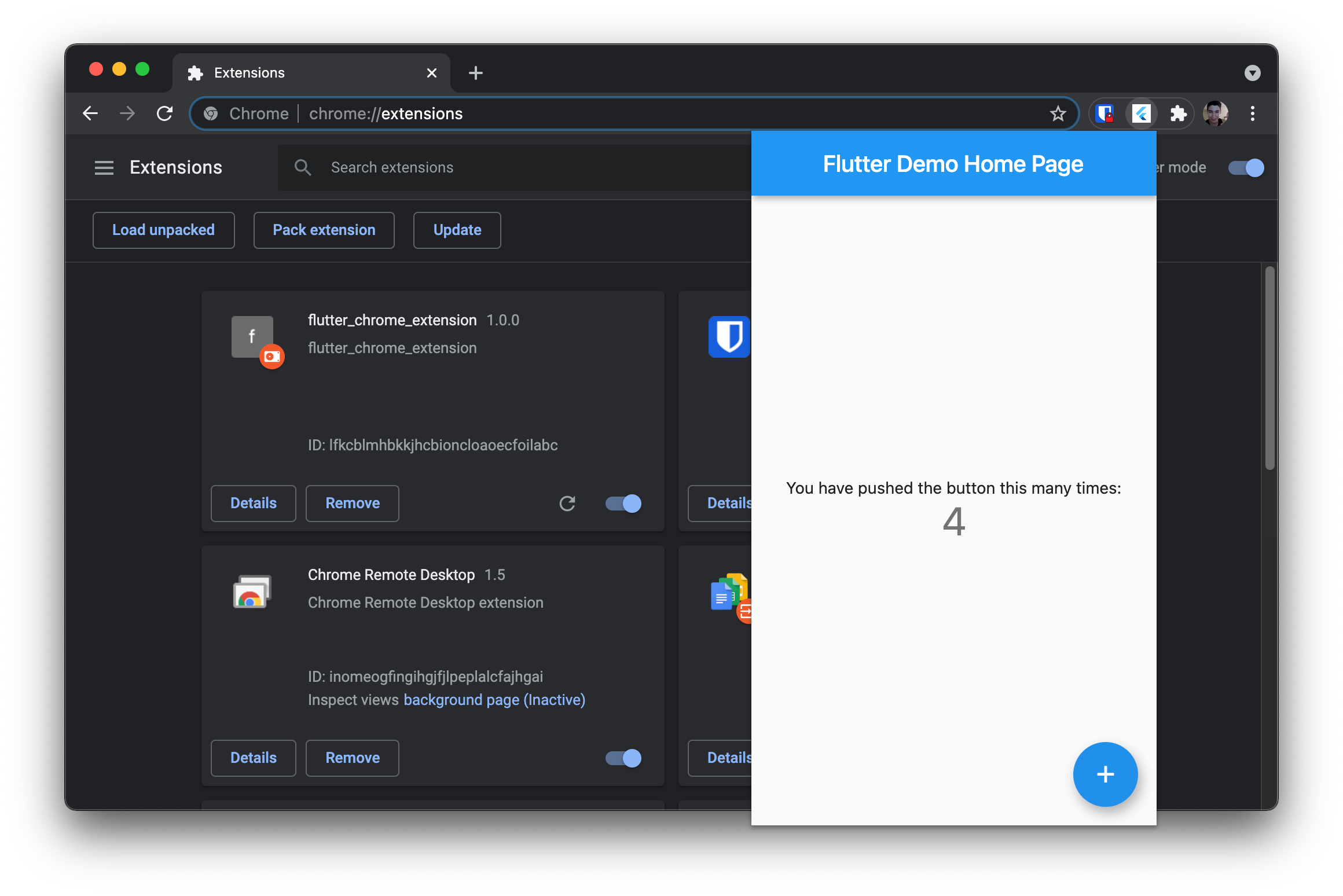
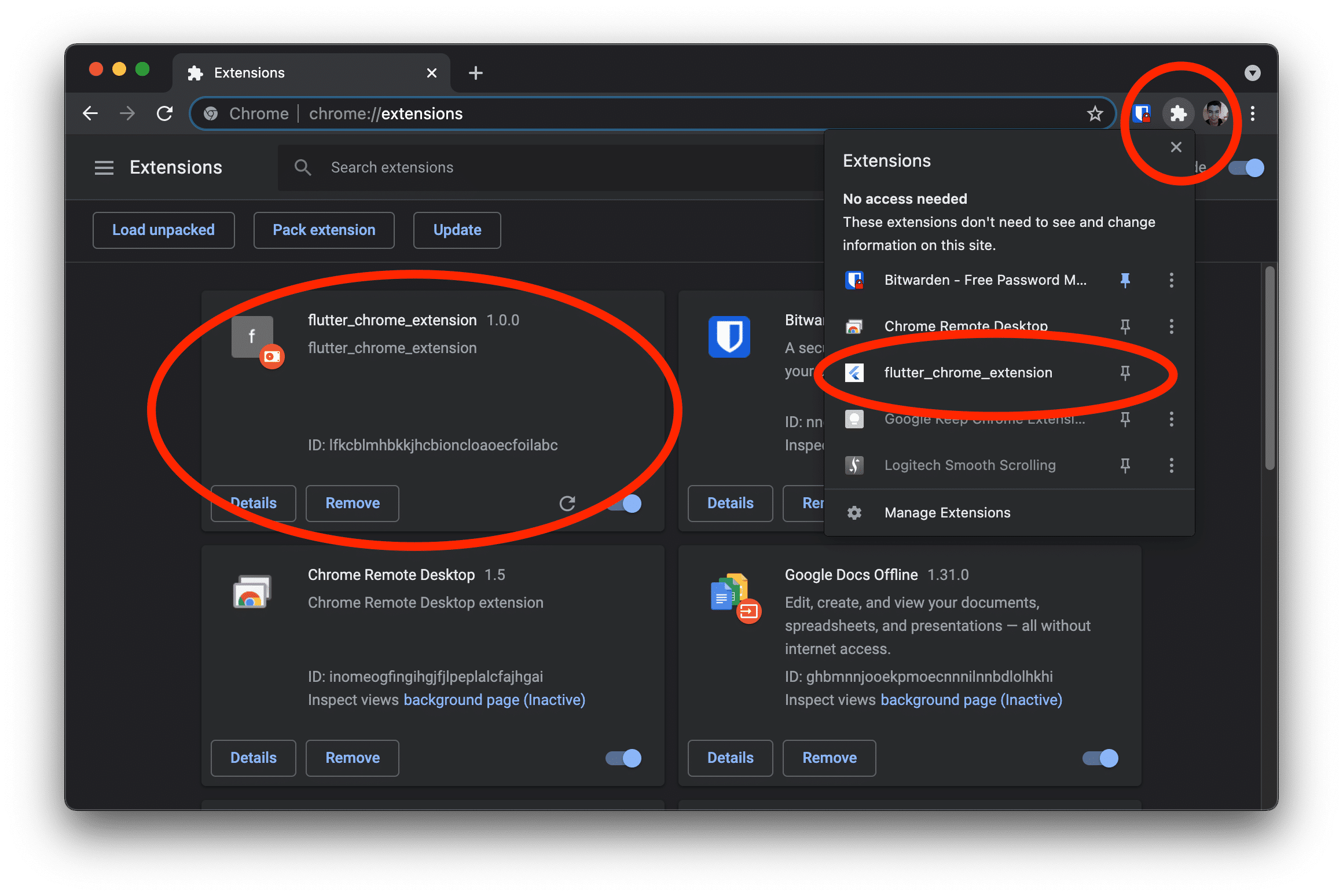
Podemos ver que la extensión se ha agregado exitosamente a Chrome:

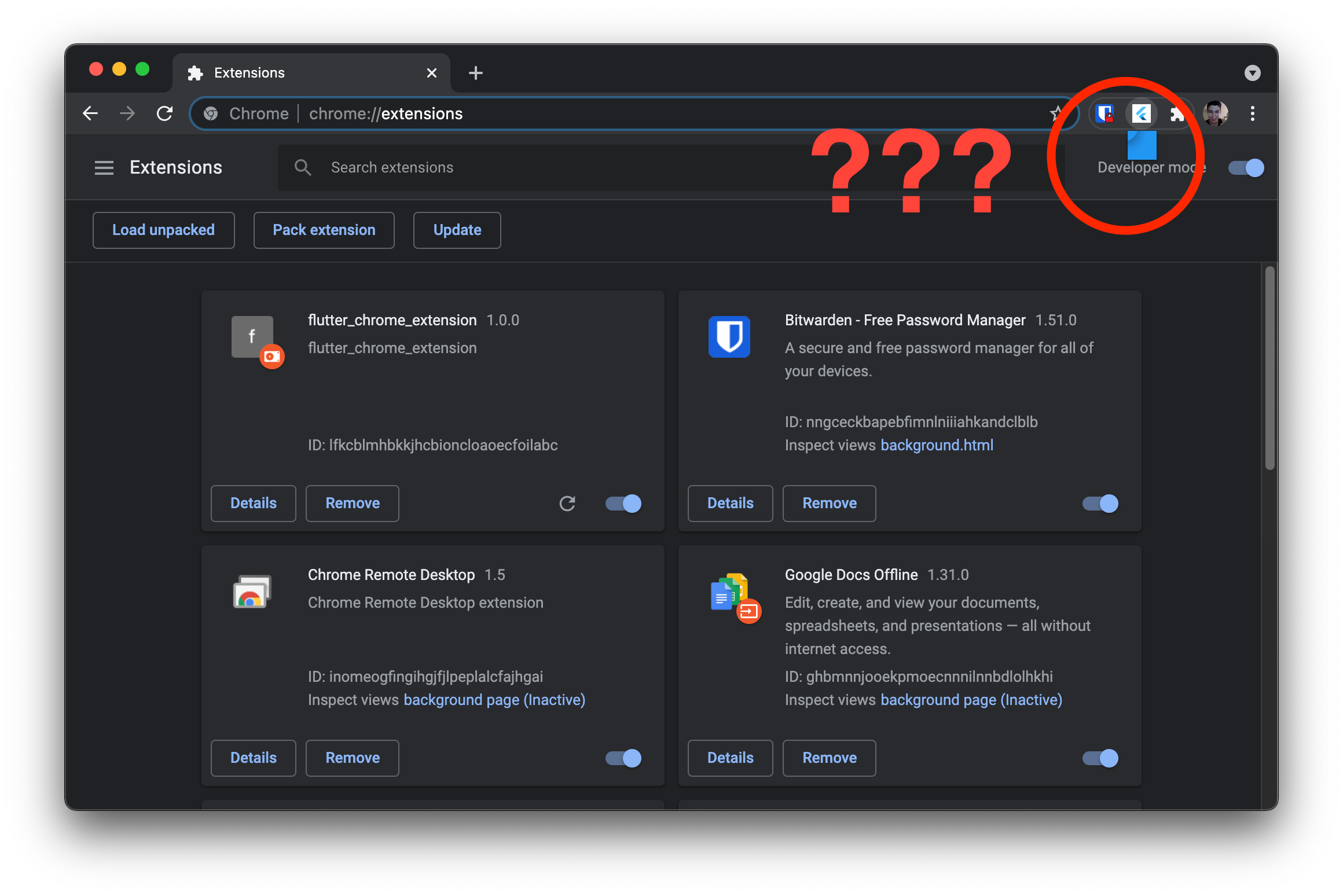
Pero hay un problema, al darle clic a la extensión solo se abre un pequeño cuadrado y no podemos ver nada:

Vamos a regresar al archivo index.html y vamos a agregar el tamaño de la ventana al tag <html>:
<html style="height: 600px; width: 350px">
Generamos otra vez la aplicación web y cargamos otra vez la extensión y ahora sí podemos ver que funciona correctamente:

Conclusión
Con Flutter es muy fácil crear extensiones para Google Chrome. El código fuente lo pueden encontrar en GitHub